ブログアイコン/ファビコンを簡単に作成・設定する

こんにちは、ブログ連続投稿記録5日目のpav (@_pavlog)です。
何かを継続しないと結果が出ないと考えているので、できる限り投稿を続けたいですが、
本業が忙しいので来週にはボロボロな状態になっている見通しです。
今日は、タイトルにもあります通り、ブログアイコン/ファビコンの設定をお教えします。
対象者ははてなブログユーザーの方です。
目次
ファビコン/ブログアイコンって何?
ファビコンとは
ファビコンは、お気に入り(favorite)に登録したときに表示されるアイコン(icon)という意味で、favorite icon(フェイバリット・アイコン)が縮約して、favicon(ファビコン)と呼ぶようになったのが名前の由来とされています。
出典: Webサイトのトレードマーク「ファビコン」の役割と事例紹介 : ビジネスとIT活用に役立つ情報
ファビコンを置くことによって、タブやお気に入り(ブックマーク)を表示した時にサイトやページを判別するためのマークになるので、基本的には設定すべきですね。
何度もなんどもこれを見ることによって覚えてもらえる効果もあります(刷り込み)。
Google Chromeを使っている人は以下のように表示されます。

ブログアイコンとは
ブログアイコンは名前の通り、ブログのアイコンですね。捻りもなくわかりやすい。
特に説明することはないと思いますが、はてなブログにおけるブログアイコンを説明しておきます。
僕のブログに設定されているブログアイコンは以下のものです。

つくる方法
上記に書いたブログアイコン・ファビコンをつくっていきます。
今回は(というかいつもお世話になってる) Canvaを使っていきます。
ちなみに僕は無料ユーザーなので、ブランドキットなどの設定は使いません。
難しいことは何もないので駆け足で書いていきます。
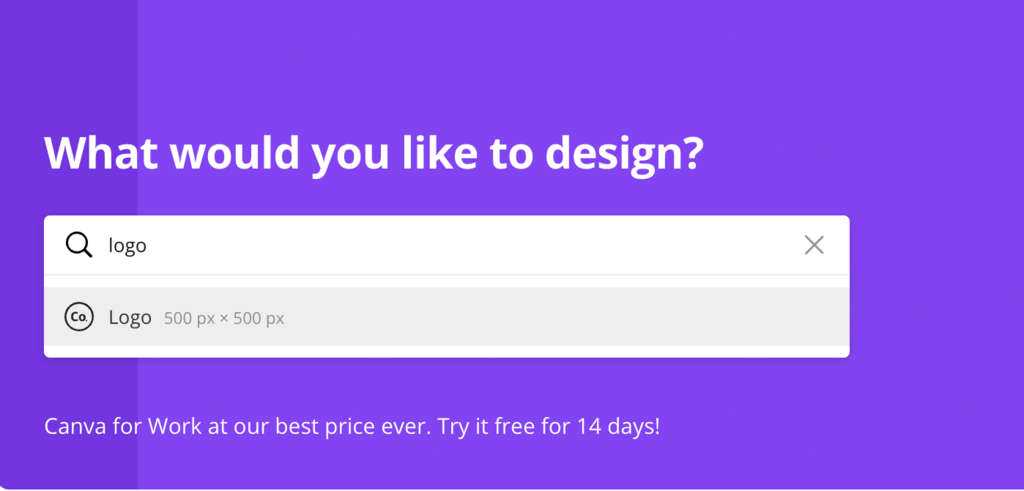
Canvaへと移ったら、 'Wath would you like to design?' と書かれた検索バーでlogoと入力してクリック(検索)します。

すると、編集ページが開きます。
(使うのであれば好きな)テンプレート、背景(バックグラウンド)、テキストを組み合わせて自分のイメージするアイコンを作り上げていきます。
無料ではないものが使いたい場合は、Canvaにお布施をしてください。
作成できたらダウンロードを行います。
アイコンを整形する
作成したアイコンはきっと500 x 500ピクセルだと思います。
最近では、アップロードしたら自動で圧縮をかけてくれると思うのであまり気にする必要はないと思います。
ちなみに僕は、画像が四角のままが嫌だったので、丸く切り抜きました。
下記のページで、先ほどダウンロードしてきた自分のアイコンをアップロードすると、丸く切り抜いて出力されるので、そちらをダウンロードし直します。
フォーマットは平気なの?
平気です。今回ははてなブログのみの対応となるため、ファビコンの.ico拡張子じゃないとダメみたいな煩わしい制約はありません。
むしろ .ico拡張子でつくってしまうと、はてなブログでは登録できません。
This icon is used to identify your blog, and is displayed in browser tabs, bookmarks, smartphone home pages and other locations.You can upload JPEG, PNG, and GIF images.
動きを出したい方はGIF画像でつくってみても良いかもしれません。
もし、favicon.icoについて詳しく知りたい方がいましたら、下記のサイトが詳しく書いてあったので参照してみてください。
設定する
それでは、ブログにアイコンを設定していきます。
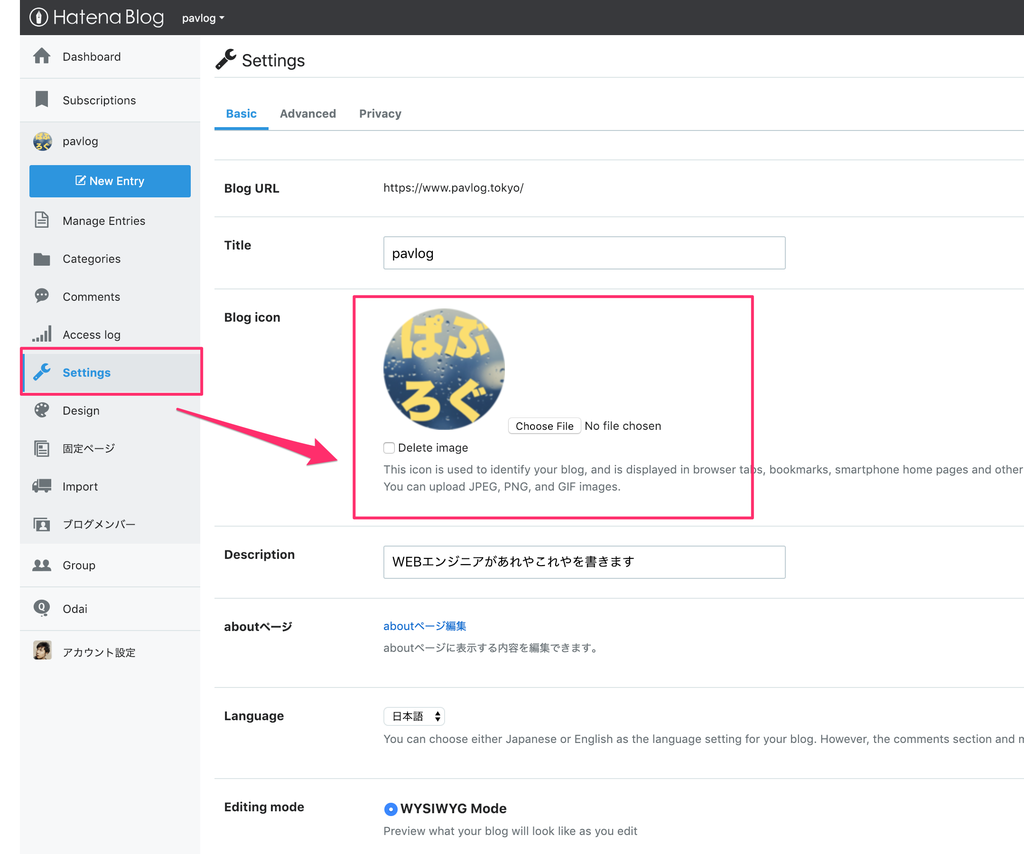
該当のページは画像の通りです。

手順は以下です。
- ブログのダッシュボードページへと移動して、設定(Settings)を開く
- ブログアイコン(Blog Icon)の項目のファイルを選択する(Choose File)を押す
- 先ほど作成したアイコンを選択する
- ページ下部にある更新を押す
- 反映を確認する
これで正しくブログアイコン・ファビコンが設定できたと思います。
各ページを確認しに行って見え方を確認して終わりましょう。
まとめ
今回は、ファビコン/ブログアイコンの設定について書きました。
本来ファビコンは拡張子設定も含めて非常に面倒臭いと思っていましたが、はてなブログでの設定は非常に簡単でスマートに終えることができました。
また、さまざまなテンプレートからロゴを作成できるCanvaといったツールもあり、ブログはますます書きやすくなっていると感じました。
みなさんもこれを機会にファビコンを設定して、読者に自分のブログのブランディングをしっかりと行なっていきましょう!